Breathtaking Info About How To Build A Dynamic Website

To create a custom dynamic class.
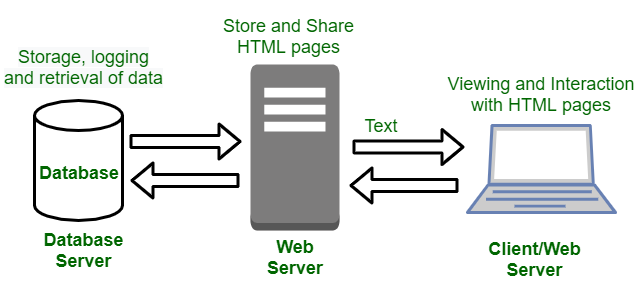
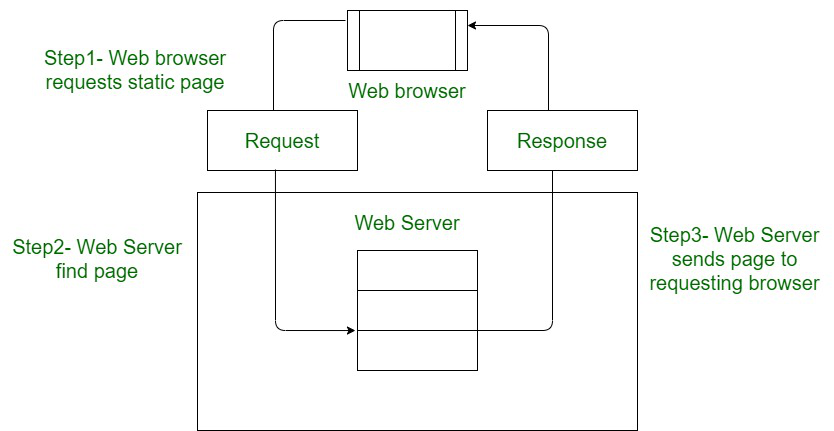
How to build a dynamic website. Check and fix the page. What is the easiest way to build a dynamic website? To create dynamic website you should know about , web server ( apache,iis , tomcat).
Pass dynamic content to your collection. Select create a new project. In the create a new project dialog, select c# or visual basic, select console.
How to host a website on aws. Now, we can start looking at how to host a dynamic website on aws. A web page should have dynamic content.
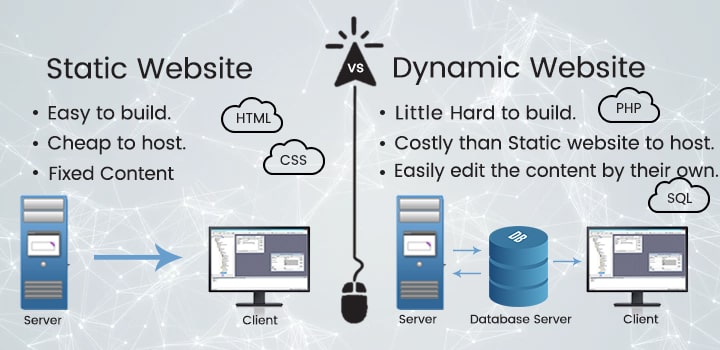
Look out latest trend design and research. A dynamic website easily adapts to various screen sizes compared with a static one. Using css we can change the background color of the web page each time the user clicks a button on the webpage.
For the frontend logic of our application; The resource path is the path to the folder containing the dynamic web twain resources. In this video, i am going to show you how you to create a dynamic website using html, css, bootstrap, and php.
This example will use the same “products” data. Dynamic websites are called so because, in this method html web pages are built dynamically by pulling data from database and file system with the help of server side scripting language like. Today we’re going to set django up for development on a local machine,.